What Is Template Label Exaat

Overview

My team was hired by our client to evaluate the user experience of their desktop product, specifically its email template functionality which is one of its master features.
My Role
Partnering with a fellow UX Designer, I led the following:
- Conducted 11 user interviews with current users
- Conducted 15 usability tests with x healthcare professionals
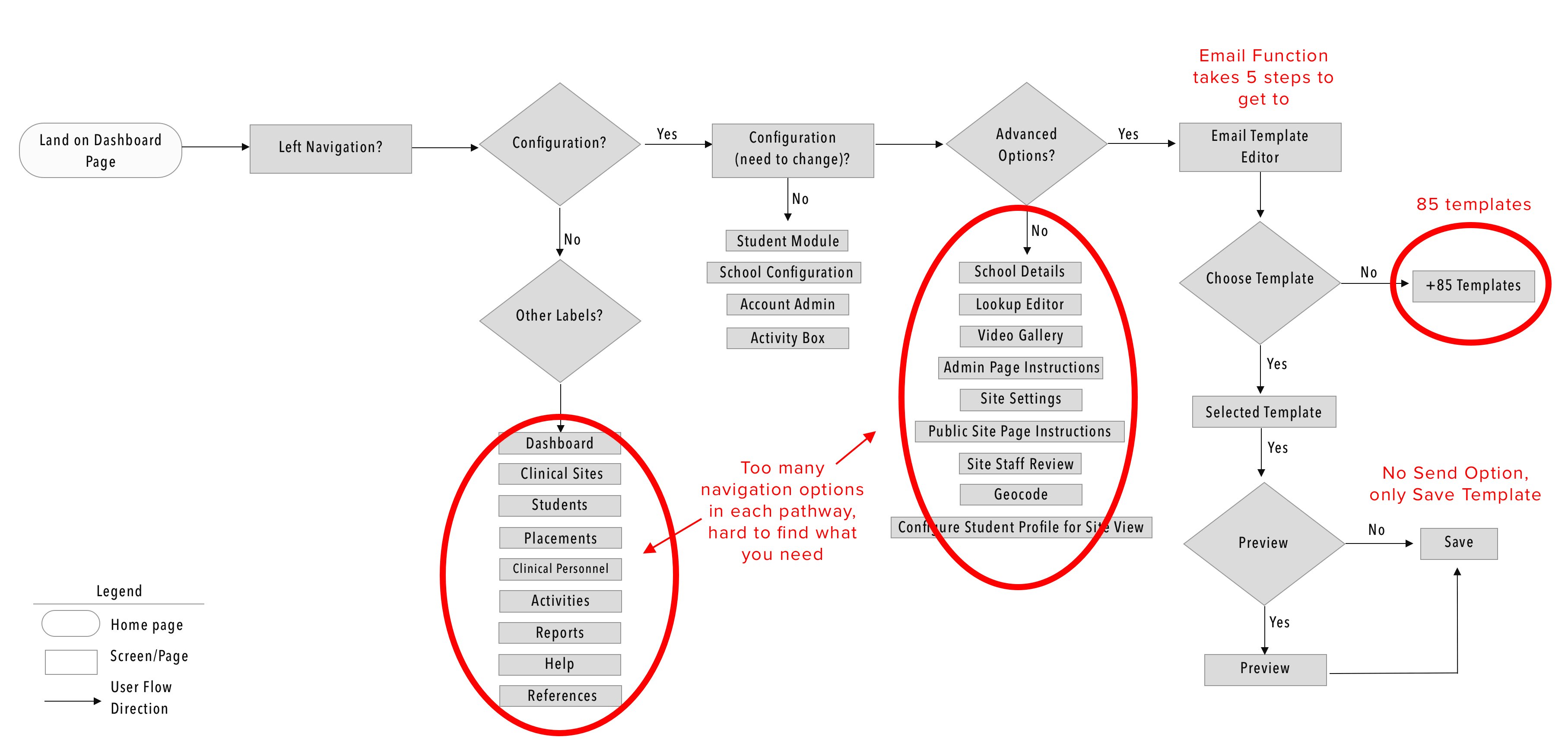
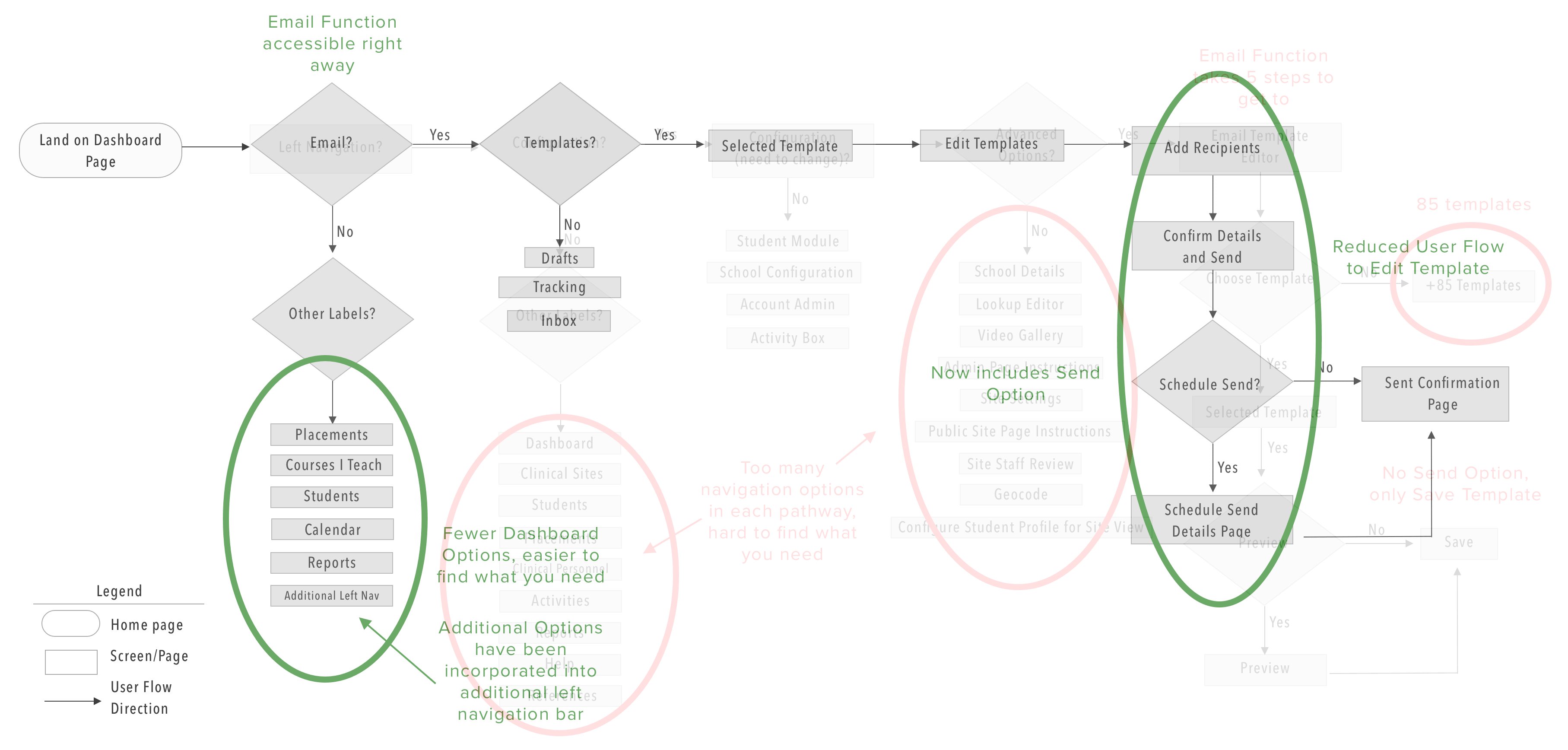
- Analyzed user flow
- Created an heuristic evaluation of current site
- Generated an in-depth research report
- Presented a final re-pattern, enquiry report and spec certificate to client
Who they are...

Exxat's mission focuses on helping allied healthcare students and faculty at universities connect with hospitals for rotations - basically an education management arrangement similar to Blackboard.
Their suite includes the Student Grooming Education & Placement Organisation (STEPS) which helps academy faculty compile all the paperwork and documents to get students and hospitals connected with every bit little difficulty every bit possible.
Claiming Accepted
Then where did we step in? In the centre of a revamp of their unabridged Exxat suite production, of which STEPS was ane, Exxat called us in to take a wait at evaluate their UX and UI for their STEPS dashboard and email functionality.
Design Process
Our research was centered around validating our client's pain points, finding out why those pain points were in that location, and somewhen creating a solution that could be tested to make sure we were solving the correct problem, otherwise known as the Double Diamond method.

Inquiry Methods


In order to suggest an constructive UI redesign of their desktop product, we culled together various research methods in order to fully appraise how their product works and how satisfactory the current production is.
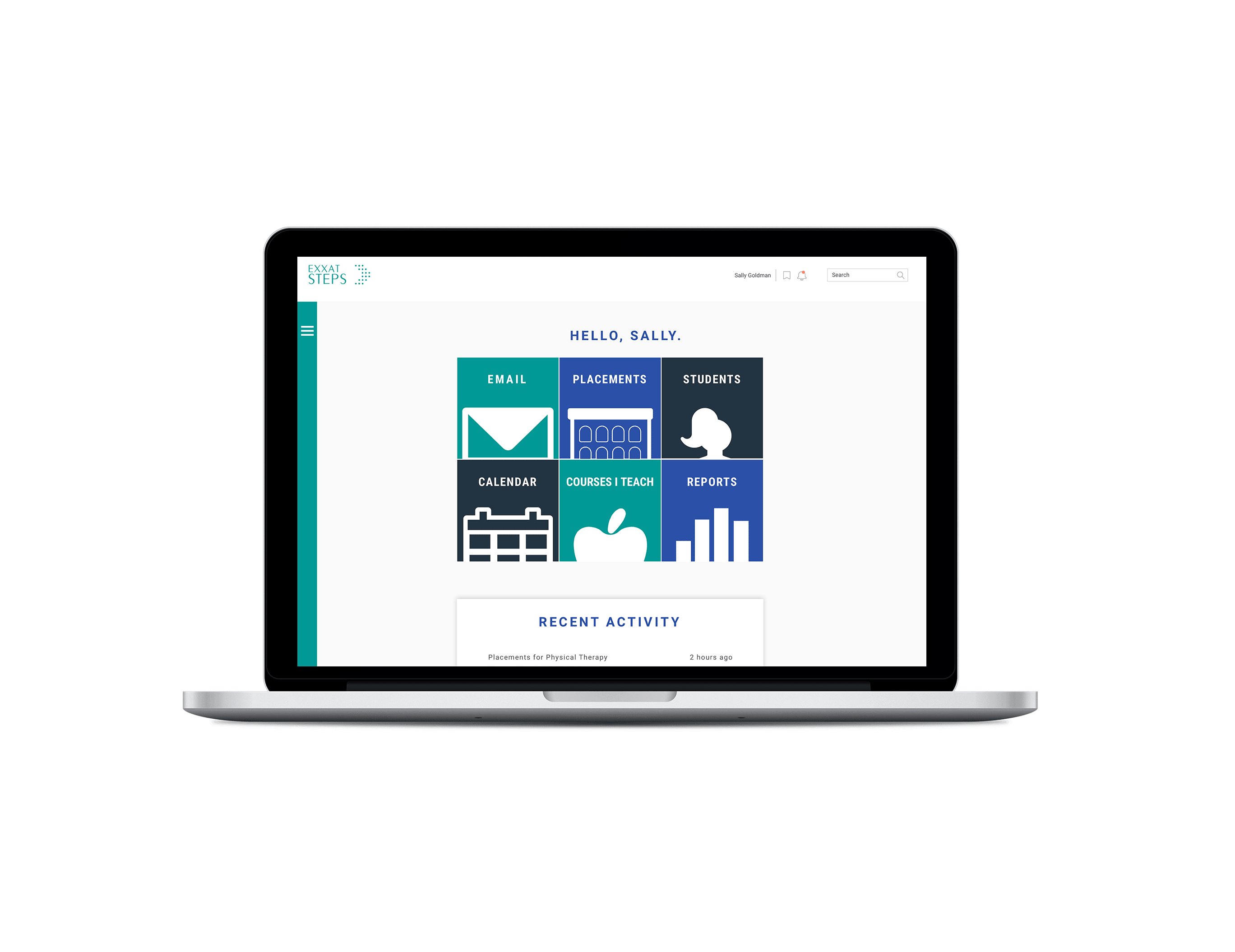
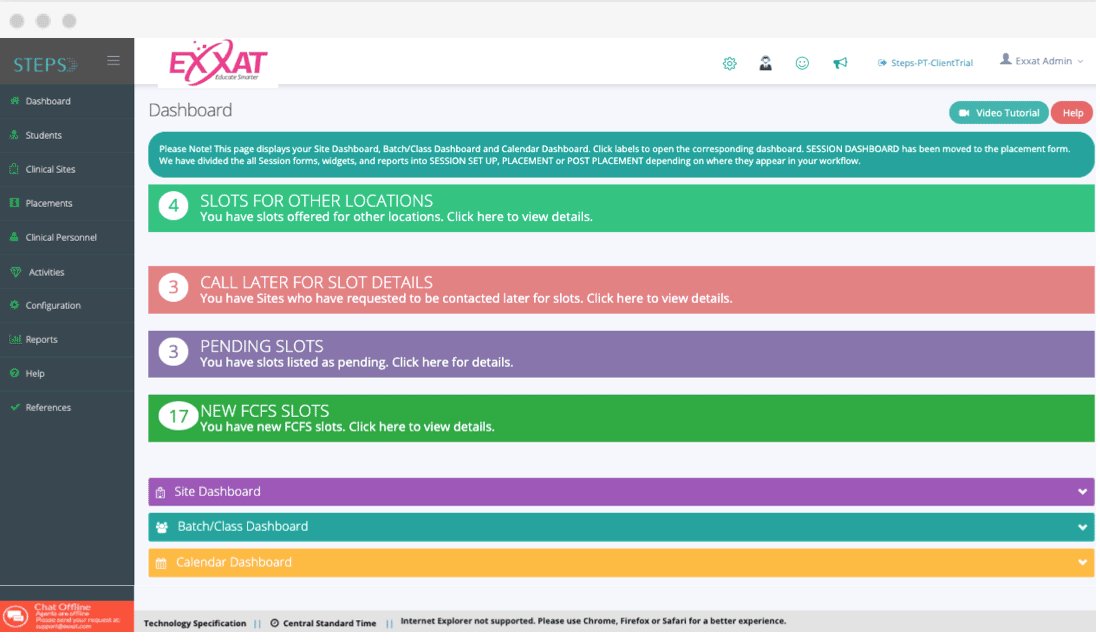
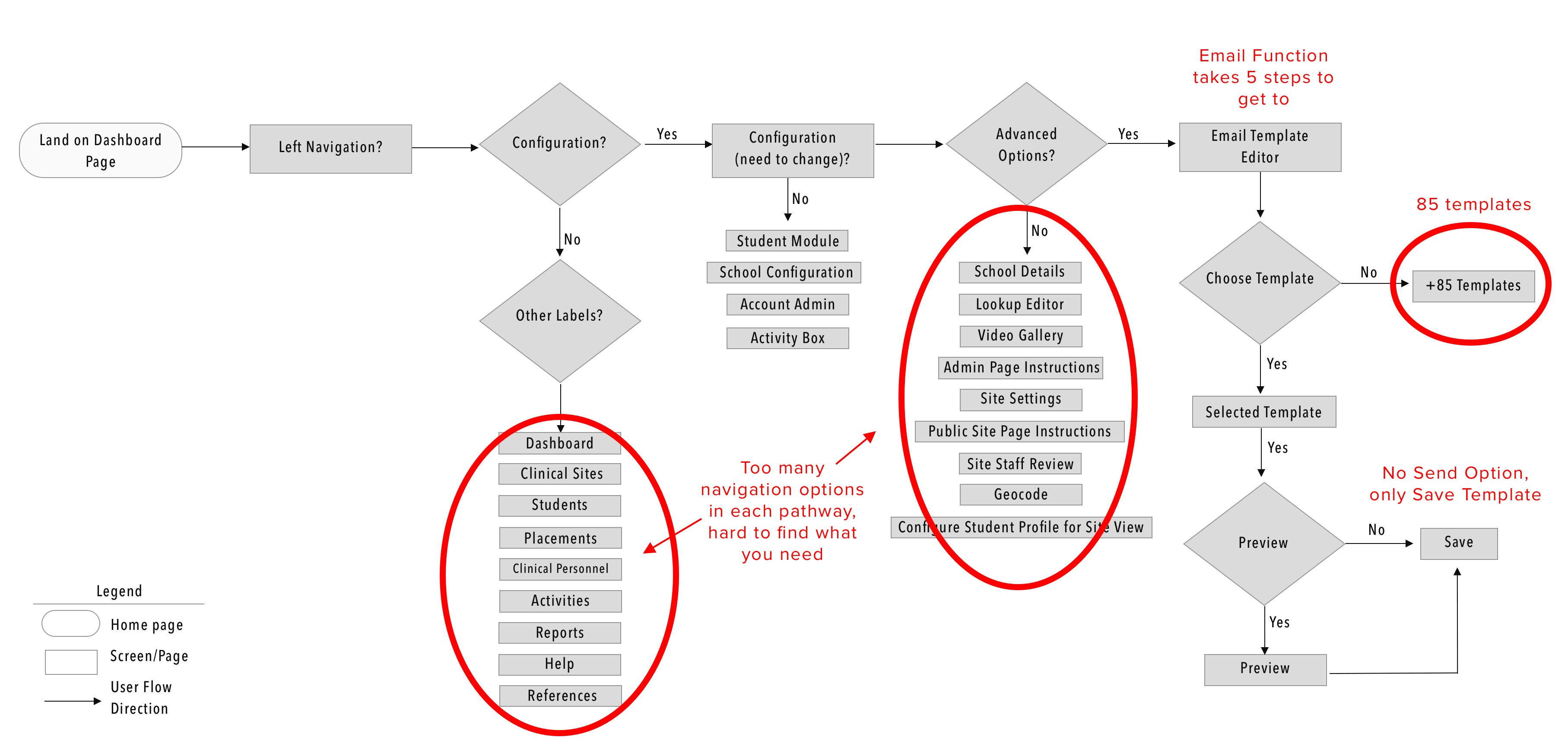
Lots of colors with no clear labeling, disruptive pathway to get to the Email Template Editor....merely a few things we noticed about the original design.
Current Pattern Confusing

User Interviews
We conducted user interviews with electric current Exxat users who are faculty/admin of universities to validate the specific problems they encountered (or didn't encounter) while using STEPS.
Our client had given us a problem surrounding the email functionality, but nosotros wanted to make certain it was the right problem.
After interviewing eleven current users, we discovered that users had a positive feel with the Exxat Back up teams but had several frustrations in not existence able to edit or customize their templates, which leads to further dependence on the Back up team to practice their task.
Central Takeaways
Some of the reasons why users did non utilize or didn't savor using the Email Template functionality:
- Template names were besides confusing
- Pathways were difficult to recollect
- Language of template names were unclear
- Hard to sift through the huge volume of templates
We were able to validate the client challenge, which showed that yes, the email template functionality of STEPS was cumbersome to use on a daily basis.
User Quotes
"Information technology was very hard to learn. I didn't understand why I couldn't create my ain template, then name information technology what I want to proper name it?"
"The biggest issue was trying to find the absurd thing the CSR taught me, subsequently the fact."
Only almost 8 out of 86 templates were beingness used...causing a waste of fourth dimension sifting through them all to accomplish a single task.

Total number of STEPS templates available
Avg no. of templates actually used past interviewees
Usability Testing
Usability testing on the current website was done with five healthcare professionals who had no feel with STEPS, in order to go a clear unbiased opinion of the product functionality. They were asked to complete two tasks of finding the Email Template Editor and ship an email.
Testers were non able to consummate whatever of the tasks from the get-go round.
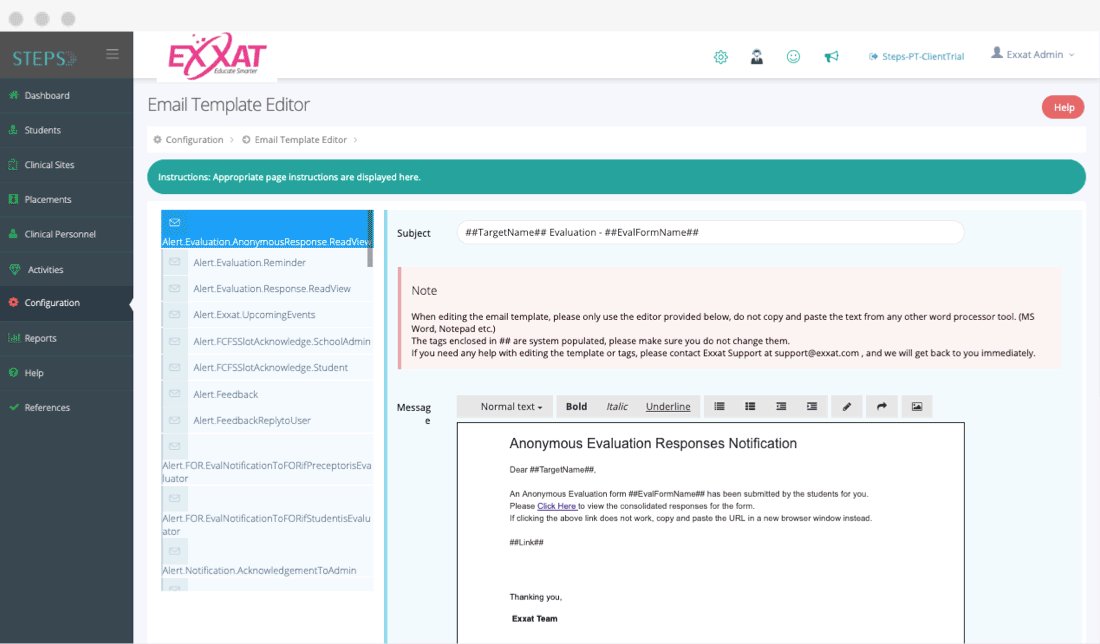
Task 1: Finding the Electronic mail
Template Editor
Task two: Sending an email
Color Code
Success: User took the directly path to consummate the job
Indirect: User completed job via indirect path
Failure: User did non complete task
Evolution of Emerge
Exxat provided their existing persona, Sally, at the start of the project.
Through the insights we gained to become to know the Exxat user amend, we were able to create a more robust persona that allowed united states to validate the typical Exxat user problem and go client buy-in for our eventual proposed re-design.

Emerge's Highs and Lows

Nosotros wanted to put ourselves in her shoes and create a compelling story that would put ourselves in her average day of placing students with clinical sites, and the emotions she may feel as she navigates STEPS.
Sally was the most frustrated when she tin't edit the templates that would assist her go her job done, but she felt corking when she got the Support she needed to end her task.
From Research to Blueprint Insights
Through combining user insights with competitive research in the email market space, we went through a few rounds of blueprint iterations to make our proposed re-design functional and comfy for the typical Exxat user.
We incorporated some blueprint features reminiscent of Outlook 365 (something that users had expressed familiarity with) and Paperless Post (which heavily features email templates).



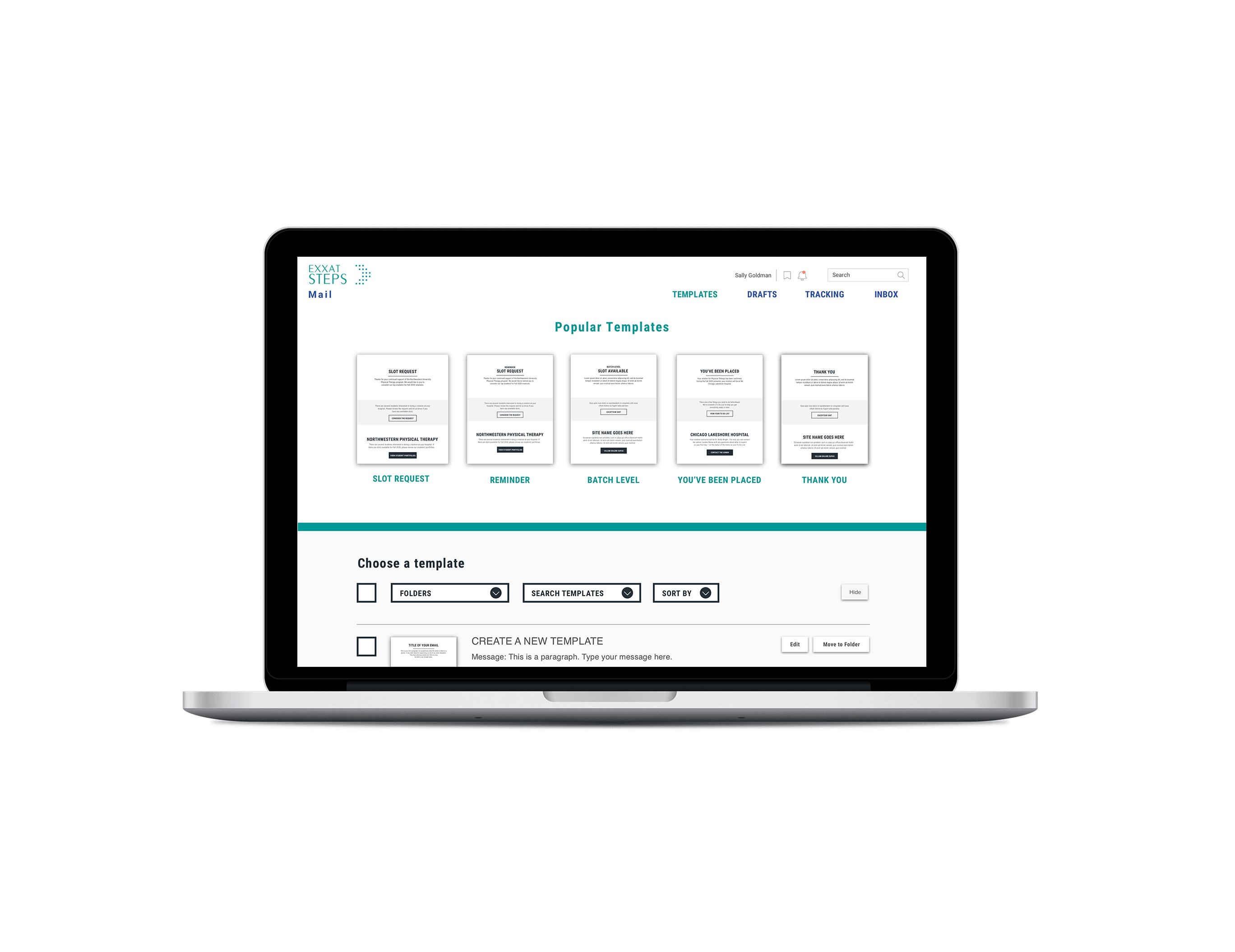
Overwhelming quantity of templates with difficult to understand naming conventions
Changed to convenient template names and added ability to organize templates by folders
New Dashboard proposal: Clearer icons, easier navigation to well-nigh ofttimes used pages in STEPS
Difficult pathways that are hard for users to remember as they navigate the website
Revamped the main STEPS dashboard with clearer visuals and more direct re-create
Can directly send an email from the Template Editor, select groups and select/deselect individual recipients, can schedule sending emails for later or send right away
Users accept a hard time controlling who to send emails to, and cannot deselect recipients from organization groups
Added ease of ability to select or deselect recipients earlier sending an email
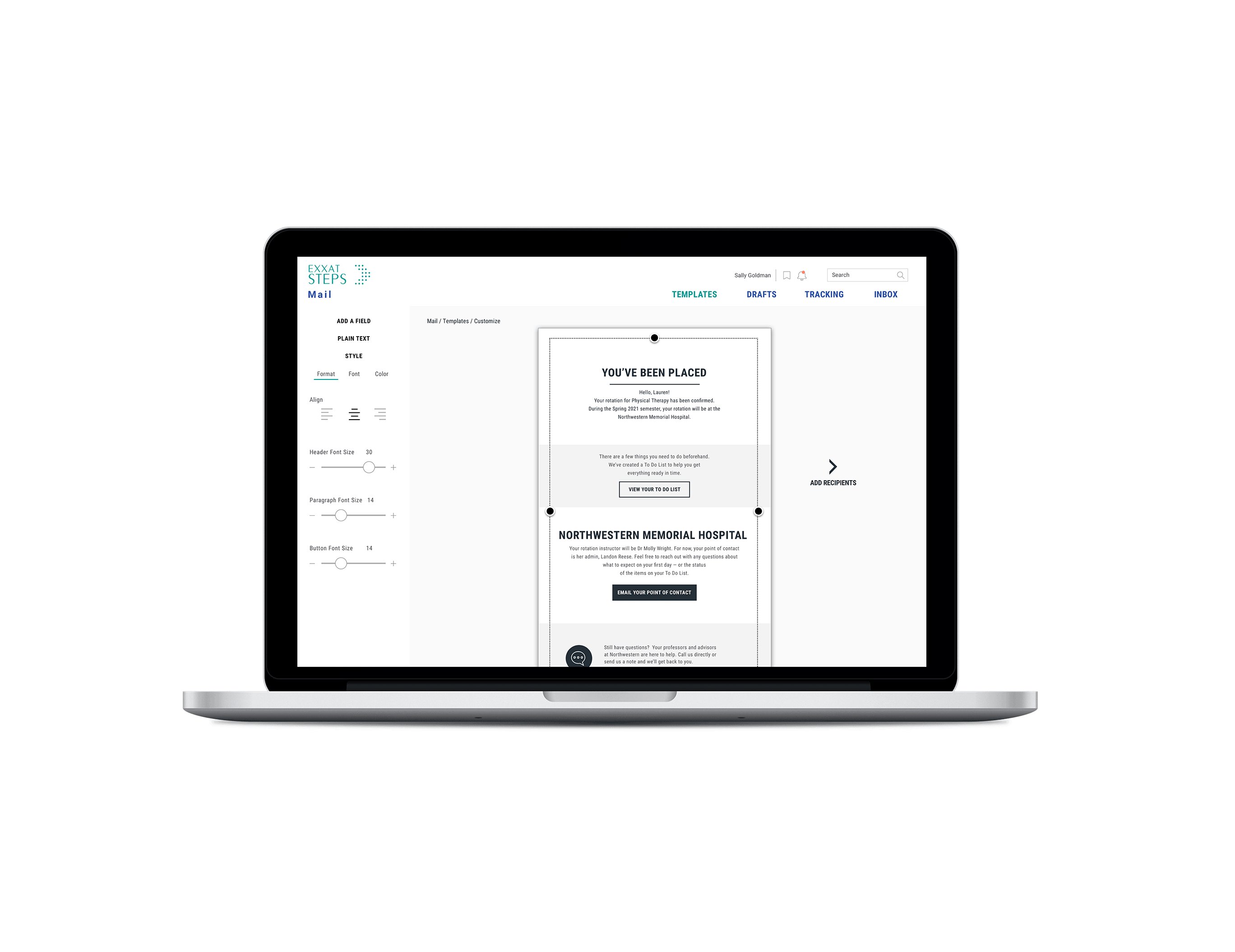
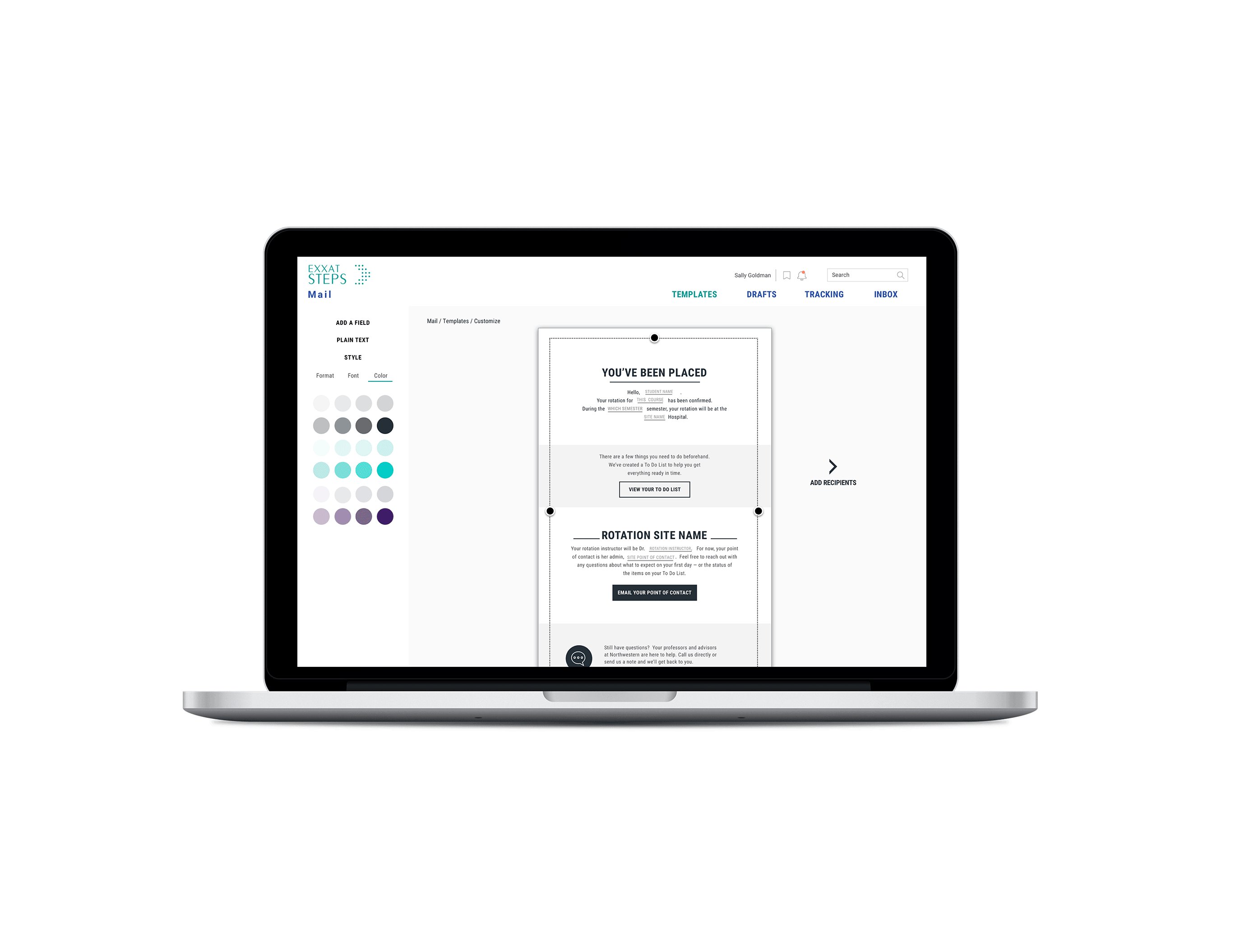
Easier template customization options: Options to control font, colour, size, add school branding, apparently text and preview options
Pattern Changes
After designing and testing various aspects of our re-designed website through a clickable prototype, beneath are the cardinal differences from the current product and our proposed changes. Near of these changes came from insights pulled from interviews and usability testing.
Earlier

1
2
i. Dashboard abode options were confusing to decipher due to various colors being used
2. E-mail pathway was subconscious and unable to be found based on navigation category names
AFTER

ane
two
i. Dashboard icons have been enlarged and simplified with core functions on prominent brandish on dwelling house page (and are customizable - tin can be added or removed)
2. Contempo activity shows last functions completed making it easier to retrace the user's pathway to the same task
Earlier

1
2
1. Template menu was non searchable or able to group into folders
2. Template names were complicated and difficult to sympathise
Later on

one
2
3
1. Templates can be grouped into folders for easy admission
2. Template names simplified
3. Near commonly used or popular templates like shooting fish in a barrel to select at summit
Only Does It Piece of work?
85%
Increased success rate in Round 1 of our re-design testing
1:03sec
How much faster users were able to accomplish the tasks compared to the first usability testing of the current design
Nosotros tested our initial design on a paradigm with the original 5 people who tested the existing product at very the beginning of our research, in guild to see if they would face the aforementioned difficulties with the tasks we had (hopefully) improved upon.
They repeated the original tasks along with additional tasks of editing a template and making a folder.
In general, there was a success charge per unit of 85% in Round 1 which was great news compared to the incompletes these aforementioned users had experienced before.
We iterated later on that circular of testing and and so ran some other round of testing (this fourth dimension on new users) to measure how much the proposed design had improved.
+x%
Increased success rate betwixt Circular 1 and Round 2 testing of our re-design
+68%
Faster completion time to terminate tasks
Based on user feedback, we incorporated the post-obit changes into our final design to meliorate user experience:
- Increased font size to brand website easier to read
- Make CTA buttons more clear through size or blueprint to assist users in following direct path
- Automatically expand "Add Recipients" listing to amend user period

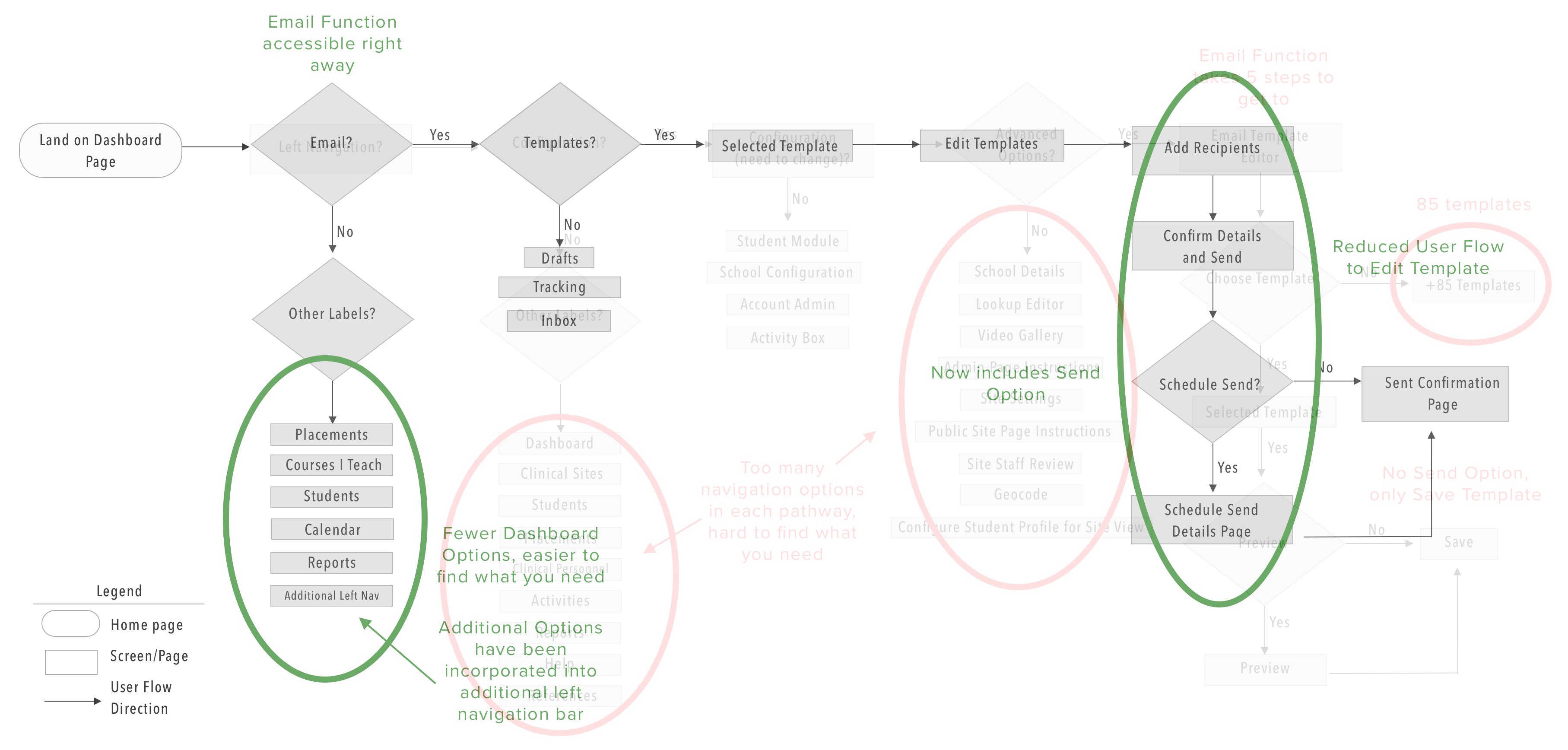
Improvement in User Menstruation
The user catamenia below illustrates the typical pathway that an average Exxat user would follow in order to edit a template within the E-mail Template Editor.
After the re-pattern, the category options take been reduced from the original user flow and the pathway is more straightforward and streamlined.

Link to Prototype
Click on image

Next Steps
If I had more time to come across with the client and develop the re-design farther, I would go on to test and iterate the folder functionality user flow, every bit well as the visual styles for the templates themselves based on usability tester'southward requests for a more than patently text and layout.
I'd likewise encounter with the programmer team to figure out how these designs could be executed (pass off of spec physician) every bit there were some questions regarding back-end workload for system-generated information.
What I Learned
Before we met with the client, I was by no means a healthcare practiced - I definitely had to look upwardly the definition of "centrolineal health" earlier our initial client kickoff meeting.
After the projection concluded, I learned how to dive deep into a specific industry, fully immerse myself in the perspective of a healthcare user, and aim to become a MVP expert that could speak confidently to clients, stakeholders and real healthcare professionals and faculty administration about user problems and advise realistic yet beautifully designed solutions.
Through the process, I learned then much nigh how vital UX research and client collaboration is to the execution of any visitor'south vision and the potential at that place is to continually improve the pattern of an already beloved production.
If You Want to Learn More...
What Is Template Label Exaat,
Source: https://www.alicejwang.com/exxat
Posted by: crowellniae1979.blogspot.com


0 Response to "What Is Template Label Exaat"
Post a Comment